В начале рассмотрим, как создать карту блога для поисковых систем.
Создание карты блога для поисковиков на Blogger.
Создание карты блога для поисковиков на Blogger.
К домену блога нужно просто подставить sitemap.xml
Ссылка на карту блога для поисковых систем выглядит следующим образом:
http://sozdanieinfoprodukta.blogspot.com/sitemap.xml
Теперь везде, где вам необходимо показывать или вставлять карту блога в xml-формате, вставляйте эту ссылку.
На Blogger используется автогенерация sitemap.xml, в которой показываются все статьи на блоге в виде ссылок с датой публикации.
Создание блога в Blogger.com – тренинг всего за 300 рублей в месяц!
Как создать карту блога для посетителей на Blogger?
Навигация по блогу – это и есть карта блога для посетителей.
Создать эту карту можно в три шага.
Шаг 1.
Карта блога – это страница. Поэтому создаём вначале новую страницу с названием «Карта блога», «Содержание» или «Навигация по блогу» — на ваше усмотрение.
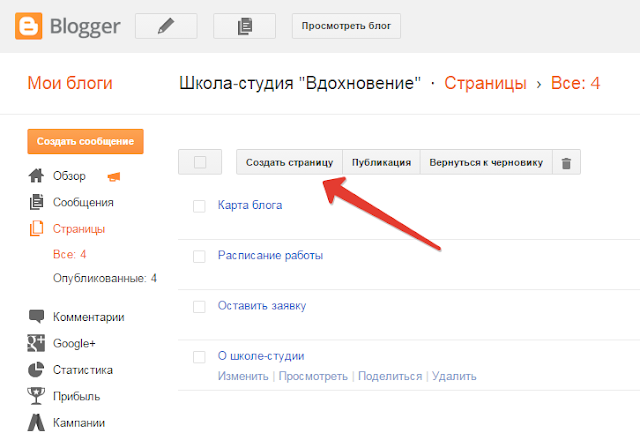
В Blogger – административной панели блога необходимо нажать поочерёдно вкладки «Страницы» — «Создать».
Далее, вводим название страницы и описание для поисковых систем.
Шаг 2.
Важно помнить, что страницы будут показываться на блоге только тогда, когда вы установите гаджет «Страницы» под шапку блога или в сайдбар (тоже на ваше усмотрение).
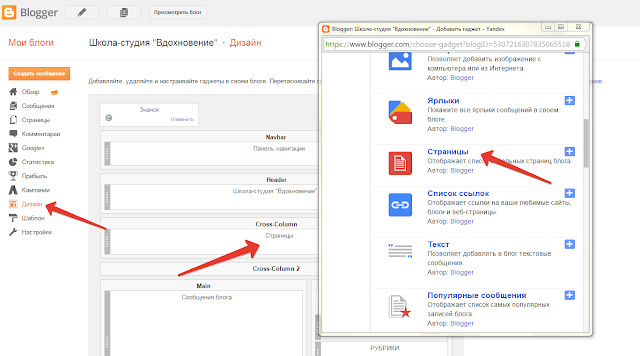
Для добавления гаджета «Страницы» заходим в административной панели Blogger по вкладке «Дизайн» и нажимаем под гаджетом шапки или в боковой панели «Добавить гаджет».
В открывшемся новом окне справа от гаджета «Страницы» ставим в чек боксе галочку для того, чтобы страница отражалась на блоге и нажимаем кнопку «Сохранить».
Гаджет «Страницы» установлен.
Шаг 3.
Возвращаемся на вновь созданную страницу. В Blogger открываем вкладку «Страницы» и под названием нужной страницы — «Карта блога» просто нажимаем кнопку «Изменить».
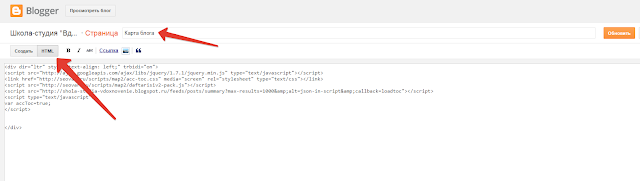
Открываем HTML-редактор страницы и ставим HTML-код, указанный ниже, но в коде необходимо поставить ссылку на свой блог вместо ссылки, выделенной красным подчеркиванием.
<div dir=»ltr» style=»text-align: left;» trbidi=»on»><div dir=»ltr» style=»text-align: left;» trbidi=»on»><br /></div><link href=»http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css» media=»screen» rel=»stylesheet» type=»text/css»></link><script src=»http://blogtoc-cometa.googlecode.com/files/blogtoc_wa.js»></script><script src=»http://sozdanieinfoprodukta.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc»></script></div>
Нажимаем вкладку «Сохранить» и кнопку «Публикация» (вверху справа).
Указанный HTML-код генерирует карту сайта для блогов, имеющих в шаблоне синее или голубое оформление.
Вы можете воспользоваться HTML-кодом генерации станицы карты блога в оранжево-сером цвете. Этот HTML-код подходит для блогов с красным, желтым и оранжевым оформлением:
<div dir=»ltr» style=»text-align: left;» trbidi=»on»><script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js» type=»text/javascript»></script><link href=»http://seovar.ru/scripts/map2/acc-toc.css» media=»screen» rel=»stylesheet» type=»text/css»></link><script src=»http://seovar.ru/scripts/map2/daftarisiv2-pack.js»></script><script src=»http://sunduktatianiosharinoi.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc»></script><script type=»text/javascript»>var accToc=true;</script><script src=»http://seovar.ru/scripts/map2/accordion-pack.js» type=»text/javascript»></script></div>
В коде выделенную ссылку замените на домен своего блога.







Комментариев нет :
Отправить комментарий